SublimeText2のSublime SFTPの設定のメモ
SublimeText2をお仕事で使っているのですが、やっとプラグインのSublime SFTPの設定ができるようになったのでメモします。
Sublime SFTPを使うととっても便利です。1回保存するだけでサーバーとローカル環境に同時に変更を加えることができます。ローカル環境が常に新しい物と同じ物になるので、安心できます。そのため、弊社では新しい案件に手を付ける前に設定をするようにしています。
こちらからインストール・購入できますよー
今回、参考にした記事はこちらの2つです。
- Sublime Text 2 の SFTP パッケージでファイルの自動アップロード&モニタリング機能を試してみた | memobits
- Sublime Text 2のプロジェクトを設定してみよう|WEB Drawer
Sublime SFTPを使い始めた時は私も記事の内容がちんぷんかんぷんでしたが、久しぶりに見ると分かるようになりました。時を経てから勉強しなおすのも大事。
それではPackage ControlからSublime SFTPをインストールしておきます。まだの人はインストールしてください。$16ですが、無料で使うこともできますので安心です。
まず始めにプロジェクトをつくる
プロジェクトをつくる方法は他にもあるみたいですが、ここでは2つめのブログでご紹介されているものが簡単だと思ったので使いたいと思います。
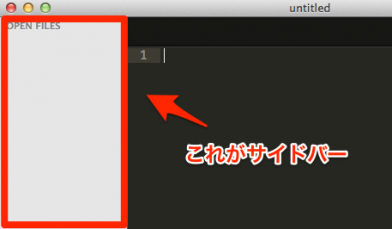
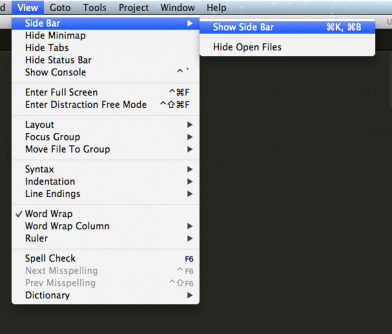
1 サイドバーが表示しているか確認する。表示されていなかったら「View」→「Side Bar」→「Show Side Bar」を選択します。


「View」→「Side Bar」→「Show Side Bar」で表示できる
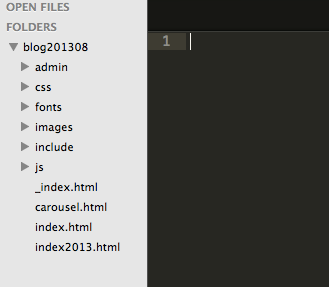
2 サイドバーにローカル環境のファイルをドラッグアンドドロップ。そうするとフォルダが作られた下層のファイルも確認できます。

下層のファイルがみれる
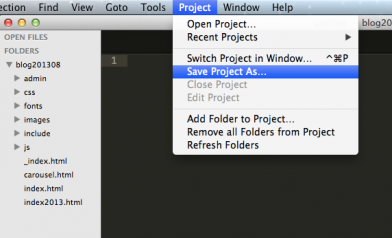
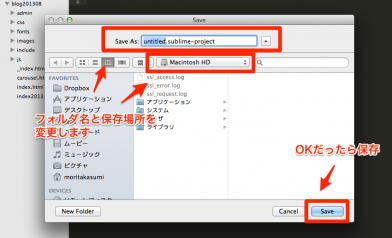
3 ツールバーの「Project」→「Save Project As...」をクリックしてプロジェクトを保存します。このときにファイル名を「.sublime-project」という拡張子でuntitledの部分だけ変更してします。保存先を選んでSaveします。 ※このとき、弊社だと保存先(ローカル環境の保存先の直下)で左下の「New Folder」を押し、「sublimeText」という名前でフォルダを追加するようにしています。こうするとあとから見た人がどこにプロジェクトがあるのか迷いません。

「Project」→「Save Project As...」でプロジェクトを保存

保存するとき
4 これで作業は終わりました。最後に確認をします。ツールバーの「Project」→「Open Project」をクリックしてさきほど保存した場所にいきます。そうすると、「○○.sublime-project」と「○○.sublime-workspace」というファイルがあります。「○○.sublime-project」を選択してサイドバーにファイルたちがずらずら並んだら成功です。
これでプロジェクトを作ることができました。プロジェクトを作ると1つのウィンドウで済むことができるので、個人的には楽ができます。
Sublime SFTPの設定をする
それでは本命のSublime SFTPの設定をしていきたいと思います。
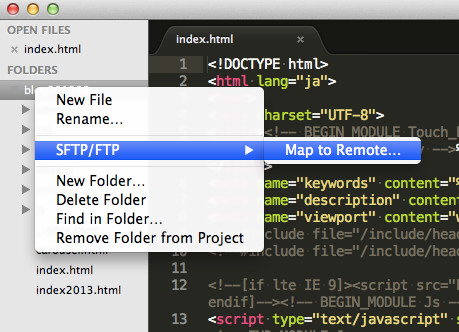
1 プロジェクトを作ったフォルダを右クリックして、「SFTP/FTP」→「Map to Remote」を選択。そうするとsftp-config.jsonというファイルがフォルダの直下に作られます。 このsftp-config.jsonを編集することで設定を変更できます。

「SFTP/FTP」→「Map to Remote」を選択
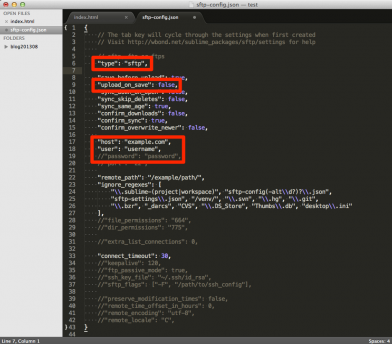
2 私が注意してる設定
"type":Transmitの設定を見ていつも変えています。指定できるのはFTPかSFTP
"upload_on_save":これをtrueに設定すると、保存したときに自動でサーバーにアップしてくれます。便利ですよ!
下記はサーバ接続情報の設定です。
"host": "example.com",ドメインを記入
"user": "username",ユーザー名を記入
//"password": "password",コメントを外してパスワードを設定
このjsonファイルをアップロードしてしまうと、FTP接続情報が漏れてしまうのでご注意ください。
これでCtrl+Sして保存したときに下の方に接続情報が出てきます。Successと書かれていたら成功です。
これで基本的な設定ができました。ほかにも設定がありますので、気になったかたは調べてみてください。
Sublime SFTPのいいところとしては、ローカルに新しい状態でバックアップすることができるところです。作業した後についうっかりバックアップし忘れちゃったりしてしまうかたにはオススメです。
はじめは設定するのがすごく難しく思っていたんですが、実際自分でやってみると簡単でした。無料で使うこともできるので、是非お試しください!