名古屋コミュニケーションアート専門学校で再演しました

名古屋コミュニケーションアート専門学校で再演しました!
WCAN2013 Summerで発表した、「社会人1年生、私の勉強法」(詳しくは「WCAN2013 SummerでLTしてきました」で)を名古屋コミュニケーションアート専門学校で発表しました!
名古屋コミュニケーションアート専門学校の総合デザイン科は3年制なので、私と同じ年の子が多かったんじゃないかなと思います。この学校は何回か体験入学に来たことがあったんですが、まさかお仕事として校舎に足を踏み入れることになるなんて思いもしていなかったです。
再演のきっかけ
今回LTを再演したきっかけはもちろんWCAN2013 SummerでLTをしたことです。そこで専門が学校の先生をしている金光さんから弊社代表の山本を通してお話があり、WCANから6日後に学校に伺うことになったのです。
というのも、私は
- イラストレーション学科なのにマークアップエンジニアとしてウェブ制作会社に入った
- 同じ年だけど2年制の専門学校を卒業したため、1年早めに就活をしている
といった点から、専門学校の学生さんたちと私の状況が似ているからでした。
当日
当日は私が5分間話した後、弊社代表による採用側からのアドバイスと質疑応答がありました。
こういったことが初めてで、何を話せばいいのかもわかりませんでしたが、終わった後に学生さんから参考になったというコメントを頂いてほっとしております。
自分自身も入社する前に自分が何をしていたのか思い出す事ができて、いい機会になりました。
10月からがくっと求人がなくなるとお話しましたが、私は卒業間際の2月に就職が決まりました。もし10月が過ぎてしまってもあきらめずに就職活動していただきたいなと思います。
今回のお話の補足 : 就職活動していたときにやってたこと
読んでた本
現場のプロから学ぶXHTML+CSSは面接の日に紹介してもらった本で、分厚いですがわかりやすい本です。
詳解 HTML & XHTML & CSS辞典は現在ならHTML5&CSS3辞典の方がいいかもしれません。
辞典は持ちやすいので学校に持っていって、通学中にHTMLやCSSを覚えていました。
動画サイト
ドットインストールは3分の動画で言語を学べる事ができます。1つの動画が短いので、ちょっとした休憩中にも見ることができます。実際にコードを書きながら紹介してくれるので、分かりやすいと思います。
実際に存在しているサイトをコーディングする
実際のサイトを答えを見ずにコーディングしました。
デザイナーさんを目指している方だったら、実際のサイトのPNGを作りまくったりしてもいいかもしれません。
MacBookAirを買う
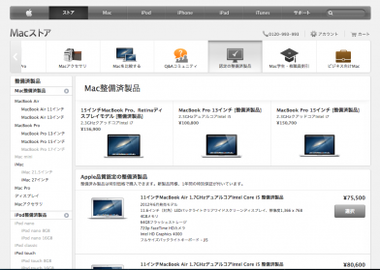
Apple Storeの整備済製品を買いました。
就職活動をしていると交通費などもかかりますし、お金はあまりないと思います。Apple Storeの整備済製品は新品のものよりも安いお値段で買うことができます。
整備済製品とは、返品があったものをまた新しくAppleが直して保証をつけたものになります。普通に買うよりもお安くなっています。ですが、新品とは違って自分の欲しい製品の在庫がかならずあるわけではありませんのでご注意ください。
SNSに登録する
FacebookとTwitterに登録しました。SNSで、ウェブ関係の人たちと繋がることで、新しい情報や役に立つ情報を手に入れる事ができます。
情報を手に入れる以外に、1度名刺交換してそれっきり会ったことが無い方と交流できたり、顔を覚えることもできます。顔を覚えるのが苦手な人は自分の顔をアップして相手に覚えてもらうようにするのも手です!
ベースキャンプ名古屋に通う
宣伝みたいになってしまいますが、私はベースキャンプ名古屋に通っていました。
授業の後期にはウェブデザインの授業はなくなってしまったことが理由にあります。当時は代表の方もベースキャンプで仕事をしていたので、ウェブの勉強をみてもらうことができました。
そして、わからないことがあればお客さんや社員さんに聞くことができました。ウェブ関係の本も揃っているので、学校や自宅で勉強するよりもはかどりました。
最後に
ウェブ関係の学科じゃないのにウェブのお仕事を目指している方に少しでも役に立てればいいなあと思ってこの記事を書きました。ご参考にしてください!
そして今回、お話をいただいたおかげで自分にとってもいい経験にもなりました。ありがとうございました。