選択されているタグ: #SVG
さらにタグを絞り込む
-

SVGのclipPath要素を使ってモーフィングアニメーションする
もしかしたら中には難しいことをせずに、画像でマスクしてトリミングしている方もいるかもしれませんが、今回は以下の理由があり、SVGのclipPath要素を使うことにしました。 デザイナーさんから手書き風に画像を...
続きを読む
-

WCAN mini 2016 Vol.2でSVG絵本「ピヨスケとたまごのぼうし」を発表しました
2016年8月20日(土)に開催された WCAN mini 2016 Vol.2 SVG Maniax in Nagoya で、制作したSVG絵本「ピヨスケとたまごのぼうし」についてライトニングトークとして発表しました。 もともと、私は学生時代は絵本...
続きを読む
-

「CSSでできるSVGアニメーション」HTML5NAGOYA #16でお話しました
HTML5NAGOYA #16ではテーマがSVGということで、「CSSでできるSVGアニメーション」というタイトルでお話ししてきました。 JSと比べるとCSSはブラウザ対応していないし、できるアニメーションも少ないのですが、 C...
続きを読む
-

HTML5NAGOYAで「使う前に知っておきたいSVGのこと」を発表しました
HTML5NAGOYA#14で今回はテーマが「フロントエンド入門」ということで、SVGについて発表しました。 スライドはこちらです。 使う前に知っておきたいSVGのこと from Kasumi Morita SVGってなに? Scalable Vecto...
続きを読む
-

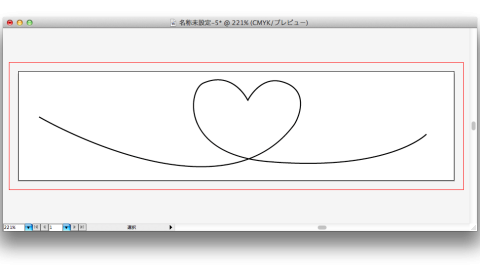
SVGのアニメーション
CSSのアニメーションやSVGを勉強している間に、SVGもアニメーションできることを知ったので触ってみました。 SVGでアニメーションさせるには3つの方法があります。 SMILアニメーション Javascript CSSアニメーシ...
続きを読む
-

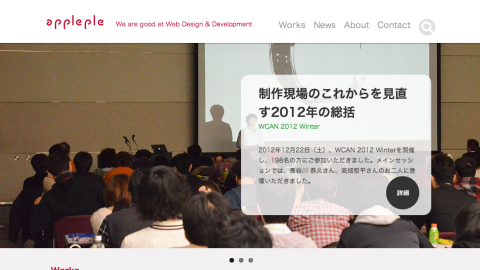
SVGに挑戦してみた
今回の目的は有限会社アップルップルのリニューアルサイトのロゴ画像をSVGにすることです。SVGで画像をたんに貼るだけではなく、トップページへのリンクをつけます。ちなみにこちらのスクリーンショットは制作段...
続きを読む
