選択されているタグ: #レスポンシブ
さらにタグを絞り込む
-
ユーザーにスクロールを予測させるCSSの書き方について
受託案件でレスポンシブ対応をするようになって4年半ほど。未だに悩むのがテーブルのレスポンシブ対応。 テーブル要素をレスポンシブ対応する方法はいろいろとあると思うのですが、私がよく使うのはテーブルをス...
続きを読む
-

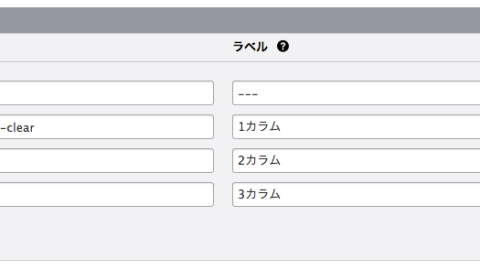
可変幅にも対応できるa-blog cms2.0の新しいユニットグループ
a-blog cms Advent Calendar 2013 - Adventarの9日目の記事になります。かつまたさん、たててくれてありがとうございます。 ユニットグループのレスポンシブウェブデザイン対応については5月にグリッドシステムを...
続きを読む
-

WCAN mini Design Vol.9〜Web design process for the future〜 に参加しました
6/8(土)に行われた、WCAN mini Design Vol.9〜Web design process for the future〜 に参加しました。講師は こもり まさあきさん でした。写真を撮ろうとしたら、カメラ目線いただきました〜。わーい!ありがと...
続きを読む
-

グリッドシステムをa-blog cmsのユニットグループに使用する
グリッドシステムをa-blog cmsに使おうと思ったのは、会社でBootstrapのテーマを作るように言われた事がきっかけです。実はユニットグループではBootstrapのグリッドシステムを使う事ができなかったのですが、こ...
続きを読む
