a-blog cmsで使う基本的なカスタムフィールドについて
カスタムフィールドについてちょっとわかってきたので自分用にメモします。
ここで記述しているのはa-blog cmsのカスタムフィールドです。
カスタムフィールドとは
カスタムフィールドはフォームに変数を指定し、表示したいテンプレートに同じ変数を書く事で、フォームに入力したものを出力することができます。
カスタムフィールドを使うとa-blog cmsでできることが増えるので、これからa-blog cmsを使う方は勉強しておいて損はしないと思います。
カスタムフィールドの書き方
カスタムフィールドには普通のカスタムフィールドと、カスタムフィールドグループがあります。ここではテキストとテキストエリアの書き方を紹介します。
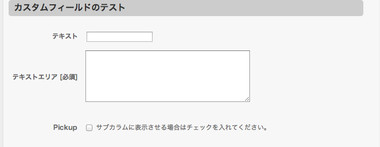
普通のカスタムフィールド
<table class="entryFormTable">
<tr>
<th>テキスト</th>
<td>
<input type="text" name="listening" value="{listening}" />
<input type="hidden" name="field[]" value="listening" />
</td>
</tr>
<tr>
<th>テキストエリア [必須]</th>
<td>
<textarea name="inquiry" cols="40" rows="5">{inquiry}</textarea>
<input type="hidden" name="field[]" value="inquiry" />
<input type="hidden" name="inquiry:v#required" />
<!-- BEGIN inquiry:validator -->
<p class="emSection">テキストエリアを入力してください。</p>
<!-- END inquiry:validator -->
</td>
</tr>
</table>
カスタムフィールドグループ
<table class="js-fieldgroup-sortable">
<!-- BEGIN group_service:loop -->
<tr class="sortable-item">
<td class="item-handle"><img width="17" height="17" class="arrowHandle" src="/images/admin_arrow_vertical.gif" /></td>
<td>
<table class="nestTable">
<tr>
<th>サービス名{i}</th>
<td><input type="text" name="service_title[{i}]" value="{service_title}" class="formSizeM" /></td>
</tr>
<tr>
<th>説明{i}</th>
<td><textarea name="service_text[{i}]" cols="40" rows="5" class="formSizeL">{service_text}</textarea></td>
</tr>
</table>
</td>
<td><input type="button" class="item-delete" value="削除" /></td>
</tr>
<!-- END group_service:loop -->
<tr class="sortable-item item-template">
<td class="item-handle"><img width="17" height="17" class="arrowHandle" src="/images/admin_arrow_vertical.gif" /></td>
<td>
<table class="nestTable">
<tr>
<th>サービス名</th>
<td><input type="text" name="service_title[]" value="" class="formSizeM" /></td>
</tr>
<tr>
<th>説明</th>
<td><textarea name="service_text[]" cols="40" rows="5" class="formSizeL"></textarea></td>
</tr>
</table>
</td>
<td><input type="button" class="item-delete" value="削除" /></td>
</tr>
<tfoot>
<tr>
<td colspan="3"><input type="button" class="item-insert btnAddition" value="+ 項目を追加する" /></td>
</tr>
</tfoot>
</table>
<input type="hidden" name="@group_service[]" value="service_title" />
<input type="hidden" name="field[]" value="service_title" />
<input type="hidden" name="@group_service[]" value="service_text" />
<input type="hidden" name="field[]" value="service_text" />
<input type="hidden" name="field[]" value="@group_service" />
ここではテキストとテキストエリアの書き方を紹介していますが、他にもチェックボックスやセレクトも使うことができます。
カスタムフィールドとカスタムフィールドグループの違いは、カスタムフィールドはエントリーにひとつだけ。カスタムフィールドグループはカスタムフィールドのセットを「+ 項目を追加する」ボタンで複製することができるところです。「+ 項目を追加する」ボタンは上のソースの中に書いてあるので、表示したい場合は消さないように注意しましょう。
出力するテンプレートの書き方(例)
<p>{service_title}</p>
{service_text}[markdown]
<a href="//mkasumi.com/{service_title}">URLなら</a>
上はあくまで例なので好きなように活用することができます。たとえばURLの一部を変えたいときにも使えますね。
[markdown]とはマークダウンの校正オプションのことで、この記述をする事によってマークダウンを使えるようになります。マークダウンの校正オプションを使うと自動的にpタグで囲まれるようになっているので、pタグは書かなくて大丈夫です。
書く場所
admin>entry>field.html
admin>category>field.html
admin>blog>field.html
このとき、systemの中にある「admin」と同じ名前のディレクトリを自分のテーマ内に作り、その中にfield.htmlを新しく作ります。この理由としては、バージョンアップしたときにsystemフォルダごと上書きしてしまう恐れがあるからです。
例としてはsite2013のテーマをみてください。
分技のしかた
グローバル変数をつかうことで分岐することができます。
分岐をすると、たとえば各ブログごとに違うカスタムフィールドを用意する事もできます。
分岐することができるのはグローバル変数が用意されているブログ、カテゴリー、エントリーの3つに利用することができる。
<!-- #include file="include/blog%{BID}.html" -->
上記の場合、BID1が表示されている時であればblog1.htmlを。
BID2がの時であればblog2.htmlを表示する。
BID3のときにblog3.htmlが存在しなければ何も表示はされません。
カテゴリー、エントリーでも同じ方法での分岐することができます。ちなみに、これはカスタムフィールドでなくても使う事ができます。
BIDとは
各ブログにつけられているIDです。大体はトップのブログが1、次に作った子ブログが2、3番目に作ると3になります。
カテゴリーの場合はCID、エントリーの場合はEIDと呼ばれます。
これらのIDがいくつか知るためには管理画面に行き、BIDであれば上にあるナビゲーションの「サイト管理」からブログの管理ページにいって下にスクロールをすると一覧を見ることができます。
CID、EIDはさきほど「サイトの管理」だったところが「投稿管理」になります。

ブログの管理ページ
最後に
途中でも書きましたが、カスタムフィールドでチェックボックスを使ったり、セレクトを使う事ができたりします。それらを使う事でチェックしたものだけトップページに表示することができたり、ループしているエントリーにidをつけることも可能になります今回はテキストやテキストエリアだけでしたが、テキストを入力するだけではなくて自分の考え方次第でいろんなことにも使えます。
少しフォームはややこしいですが、使っていくと慣れることもあると思うので、くじけずに使っていきたいです!