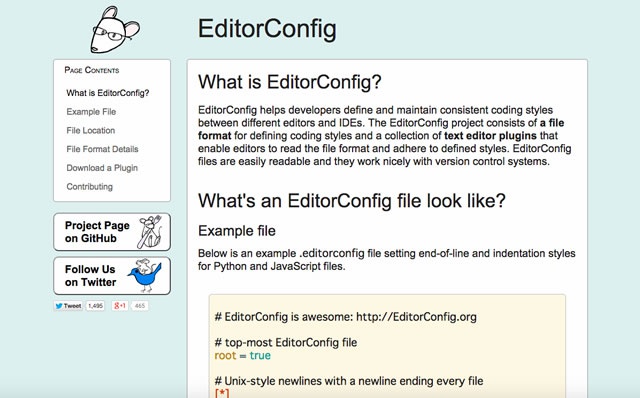
EditorConfigの設定のしかた
新人さんがガイドラインを覚えなくちゃいけないことも多く、なかなかコーディングガイドラインを守ってもらえなくて、何回か指摘したりすることもあるかと思います。
そんなとき、良さそうだなと思ったのが EditorConfigです。数分で設定できてしまいます。
ルールなんていちいち覚えられないですし、社内のルールなんて時代によって廃れる可能性があるものだと思います。細かいルールは覚えるんじゃなくてツールに任せて自動化します。
使い方
各エディターにプラグインが用意されているので、まずはプラグインをダウンロードします。
私のメインエディタはSublimeTextなので、Shift+Command+p でEditerConfig をインストールします。ちなみに、他にもCoda、Atom、Bracket などにも対応しています。詳しくは公式サイトをみてください。
次はルールを適用したいフォルダの直下に.editorconfigというファイルを作成します。
そして以下が私が設定している記述例です。( // の文章は解説のためにつけているので、実際に使用する際は削除してください )
root = true // 初めの行に記述する。この記述をすることで、フォルダ以下のディレクトリのみにルールが適用される [*] // すべてのファイルに適用する charset = utf-8 // 文字コードを統一 indent_style = tab //インデントを統一する。「tab」か「 space」 indent_size = 4 // インデントの数を統一 trim_trailing_whitespace = true // 行末のホワイトスペースを削除 insert_final_newline = true // フォルダの最後の行に改行 end_of_line = lf // 改行コードを指定する #[*.css] // 適用したいファイルを指定 #indent_style = space // シャープでコメントできる
command+sで保存したらすぐに適応されました。導入もすぐにできるので、とても便利です。
4月になって新しい人が入ってきた人も多いと思うので、たくさんのことを学ばなくてはいけない新人さんの負担を少しでも減らすためにも導入していくといいんじゃないかなと思います。