WordFes Nagoya 2017の座談会でスピーカーとして参加しました
10月28日(土)に開催された、WordFes Nagoya 2017の「掛け算で最高のウェブサイトをつくる。 デザイナー × エンジニア座談会!」の座談会でスピーカーとして参加しました。 同時に、初めてのWordFes参加でもあったのですが、とても楽しくスピーカーとしても参加者としても参加できました。
目次
質疑応答の補足
Twitterにもハッシュタグ付きで座談会の補足したのですが、こちらにも。
当日の質疑応答でなんとも歯切れの悪い回答をしてしまったのが心残りだったので、ブログでも補足いたします。 質問の内容としては、「デザイン段階でアクセシビリティやユーザビリティのチェックでどのようなツールがありますか?」といったものでした。
まず、私が名前があやふやだったツールの名前について。 カラーコントラストについてはプラグインなどで解決できると思います。例えば私が知っているものでは、Sketchのプラグインになりますが、以下のようなものがあります。
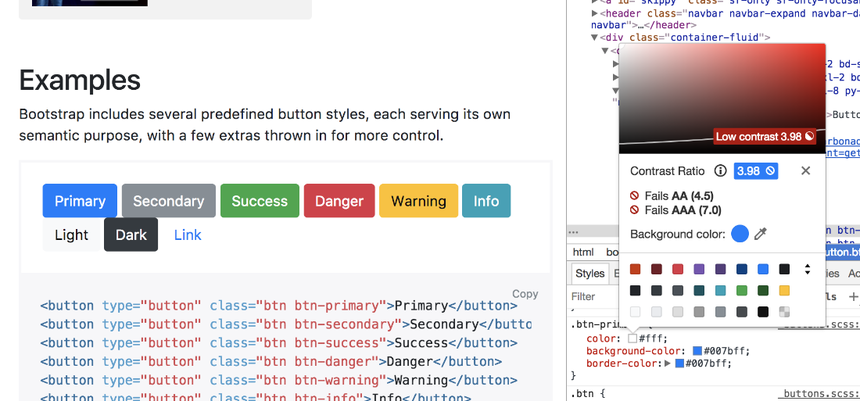
さらに、コーディング後の話ではありますが、開発者ツールにも実装されているのでデザイナーでも調整しやすいのではないかと言おうと、ブラウザの開発者ツールの機能を紹介しようとしたのですが、「あれ、画像ではインターフェースを見たことがあるけれど、そういえば自分の操作画面では見た記憶はない...」と自信がなくなってしまってあやふやな回答になってしまった部分がありました。その件の機能はChrome Canaryで実装されているものでした...!
自分も試してみたい!という方はぜひ以下のブログを参考にしてみてください。
実際にWordFes Nagoya 2017のサイトのグローバルナビゲーションでやってみたら、以下のような結果でした。WCAG AAはクリアしてますね!(補足:「AAAは達成してないんだ...」と思われてしまうかもしれませんが、目安として例を挙げると、割とアクセシビリティ対応を頑張っているBootstrap4のボタンでも、現状は十分なコントラスト比を確保できていないようです...)
あやふやな回答になってしまったことについて、質問していただいた方にはあとで謝ったのですが、座談会で参加された方にはその場で謝れなかったので申し訳ありませんでした...!
座談会にスピーカーとして参加して思った「デザイナーとの協業」について
実際に前に立って気づいたことがあって、「あんまり私はデザイナーとのやり取りで大きくは困ってないのかもしれない...」ということでした。無さすぎて絞りきった結果、「時間がないときにデザインを作ると、余白が揃ってない状況があること」でした。
お話を聞いていて、本格的にやり取りで困るのはきっと、デザイナーとエンジニアがやり取りできない場合は結構大変そうだなと思ったからです。私は基本的には自社のデザイナーとチームを組んで行うことが多いので、本当に困ることについては「気づいたらその場で言う」ことをしています(微妙に困ることについてはまだまだ躊躇してしまうことがあるので、それはまた別のお話)。すごく今の環境がありがたいなーと思った時間でした。
当日を振り返れば困ったことの話が多かった気がするけど、せっかくならアニメーションとかエフェクトの話や、「エンジニアがうれしい協業しやすいデザイナー像」「デザイナーがうれしい協業しやすいエンジニア像」とかを聞いてみても面白そうだなと思いました。
まとめ
座談会は事前準備するものではなく、アドリブ力や緊張する暇もなくその場の反応をいかに早くできるかが問われて、普段とはなかなか難しいものがありましたが、良い経験になりました。拙い答えになってしまった部分については要反省です。
個人的には座談会でお話した方に、懇親会で座談会の延長戦のような形でお話しに行くことができて楽しかったです。誘っていただいた委員長の稲葉さん、お世話になったスタッフの方々とスピーカーの方々、聴いていただいた参加者の方々、ありがとうございました!