ちょっとしたデモに使える!JSを使わずにブラウザ上からスタイルをダイレクトに修正する方法

この記事でご紹介するのは CSS Talk vol.2 で会場を少しざわつかせることができたテクニックです。JSをつかわずに、HTMLとCSSのみでブラウザ上からスタイルをダイレクトに修正する方法をご紹介します。決して実務で使えそうな技ではないので、楽しんで読んでいただければ、と思います。
デモはCodepenにあげています。
See the Pen Editable Style Element by Kasumi Morita (@mkasumi) on CodePen.
実装の解説
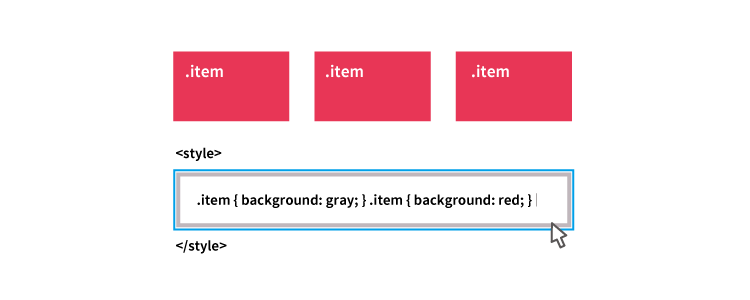
まず、何をしているのかというと、「Now you can edit the style element by editing box at below! ;)」と書かれた水色の線で囲まれている部分が編集できるようになっています。これはテキストエリアではなく、皆さんご存知のstyle要素です。
そもそもstyle要素って表示されるの?
実はstyle要素自体のブラウザのデフォルトのスタイルはdisplay:none;になっているだけなので、display:block;にすると、style要素がブラウザ上に表示されます。
style要素って編集できるものなの?
デフォルトでは編集できませんが、HTML5で追加されたcontenteditableという要素を修正可能にする属性を使えば編集できるようになります。
編集可能になったstyle要素は、編集するとすぐにブラウザ上に反映されます。
私はどこでこの方法を知ったのか
さすがブラウザを作っているだけのことはありますよね、Mozillaさんが元ネタです。
「気になったソースコードは検証する」、大事ですね!
用途
普通にCodepenにコードをシェアしたほうが全然便利だとは思います。今回は CSS Talk というCSS中心の勉強会だったので、ちょっと面白いCSSネタの1つとして使った結果、いい感じに驚かせることができました。
他の用途としては、懇親会で使っていただいたり、社内で自慢したり....とりあえすCSSネタで楽しんでもらいたい時に使うといいのかな...と思います!正直、実務で使える機会はなかなかないと思うので、ネタとして頭の引き出しに収納していただければ幸いです。