-

Google Tag Managerを使って、クリックしたときのイベントを取ってみる
Google Tag Managerのすごく初歩的なことの手順です。画面を3年ぶりに開いたらわからなくなっていたので、メモ。 Google Tag Managerのログインは以下から。 Google Tag Manager 今回は左メニューにもある、「タ...
続きを読む
-

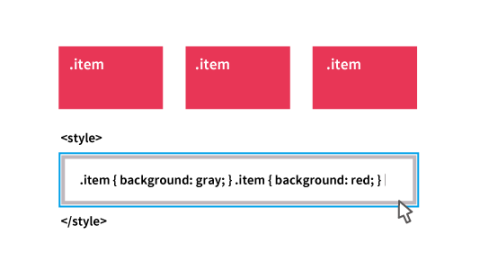
ちょっとしたデモに使える!JSを使わずにブラウザ上からスタイルをダイレクトに修正する方法
この記事でご紹介するのは CSS Talk vol.2 で会場を少しざわつかせることができたテクニックです。JSをつかわずに、HTMLとCSSのみでブラウザ上からスタイルをダイレクトに修正する方法をご紹介します。決して実務...
続きを読む
-

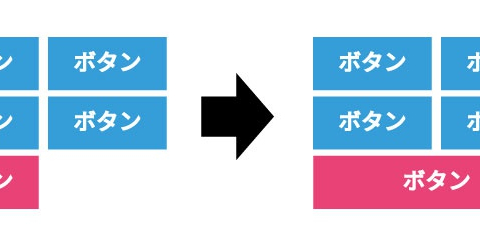
CSSセレクタで最後の要素が奇数だったときを指定する
デザイナーさんから、2カラムの要素が3つあったとき、最後の3つめは1カラムにしたいという要望があり、思いついた実装方法です。あまり更新しないコンテンツでしたが、要素が増えたときにCSSを書き直しが発生する...
続きを読む
-
iOS9にてCSSの:hoverが1クリックでカウントされる問題が修正された件について
以前、結構緊急リンクが飛ばない iOS 8.4.1からCSS :hoverも1クリックカウントっぽいSafari という記事があったのですが、どうやらiOS9では修正されて、CSSの:hoverは1クリックカウントではなくなったようです。...
続きを読む
-
JavaScriptのDateオブジェクトを使ったときのメモ
普段はDateオブジェクトはa-blog cmsの機能のおかげで使わないのですが、CMSのバージョンが古い案件で初めてJavaScriptのDateオブジェクトを先日使ったのでそのときのメモです。 これからもあまり使うことがなさ...
続きを読む
-
曜日を日本語変換するa-blog cmsの校正オプションの作成方法
先日、a-blog cmsのカスタムフィールドグループを出力するloopの中ではtouchブロックが使えないことが発覚し、校正オプションを自分で作って対応しました。 PHPを触ることになるのですが、PHP無知識のわたしでも...
続きを読む
-

正式版のBootstrap3で個人的に覚えておきたいところ
数ヶ月前にBootstrap3が正式にリリースされました。RCから正式リリースまで早かった気がしましたが、Bootstrapの2歳の誕生日に合わせてたんですね。 Bootstrap 3 released · Bootstrap Blog それでは今回は前回ご...
続きを読む
-

SublimeText2のSublime SFTPの設定のメモ
SublimeText2をお仕事で使っているのですが、やっとプラグインのSublime SFTPの設定ができるようになったのでメモします。 Sublime SFTPを使うととっても便利です。1回保存するだけでサーバーとローカル環境に同...
続きを読む
-
a-blog cmsで制作者にしかわからないように公開中のサイトに作成中のテーマを当てる方法
a-blog cmsで制作者にしかわからないように公開中のサイトに作成中のテーマを当てる方法のメモ。 公開されているサイトのリニューアルするときに使います。 ただいま通常モード(site2013)で表示中 トップページ...
続きを読む
-

.htaccsessでリダイレクトの設定
.htaccessでリダイレクトしなきゃと思っていて、通勤時間中に思い出したので調べてみました。 https://mkasumi.comというURLなのですが、ページ移動するときに何かの拍子にwww.mkasumi.comに変換されてしまって不...
続きを読む
-
gitに関する自分メモ
ここでは自分用にgitに関するメモを残していきたいと思います。 このメモで使っているのはSourceTreeとGit Hubです。 SourceTreeでの操作 ブランチを変える ブランチを変えることで修正する場所を変える事がで...
続きを読む
-

ちょっとしたWindows8とIEテスターの使い方のメモ
私は普段Macを使っています。しかし、会社でIE対応をすることになり、Windows8を使いました。そこで、たまに使うWindowsは使い方を忘れてしまうので簡単にメモします。 Windows8にはスタートメニューがない 私...
続きを読む
