a-blog cms Ver.2.1から追加された「画像サイズの修正」で登録済み画像の幅を変更する
Ver.2.1から追加された、「画像サイズの修正」をご紹介します。
できること
エントリーのユニットで登録後の画像をリサイズできます。
以下の画像が対象です。
- 拡大画像(large)
- 通常画像(normal)
- モバイル画像(tiny)
- 正方形画像(square)
「そのまま」で登録した画像のリサイズと、登録した元の画像以上のサイズは設定できないので、ご注意ください。
たとえば、リニューアルしたときや、制作中にデザインとともにエントリーの幅が変わったときも対応できます。
実際に画像サイズを修正する
それでは実際に画像サイズを修正します。
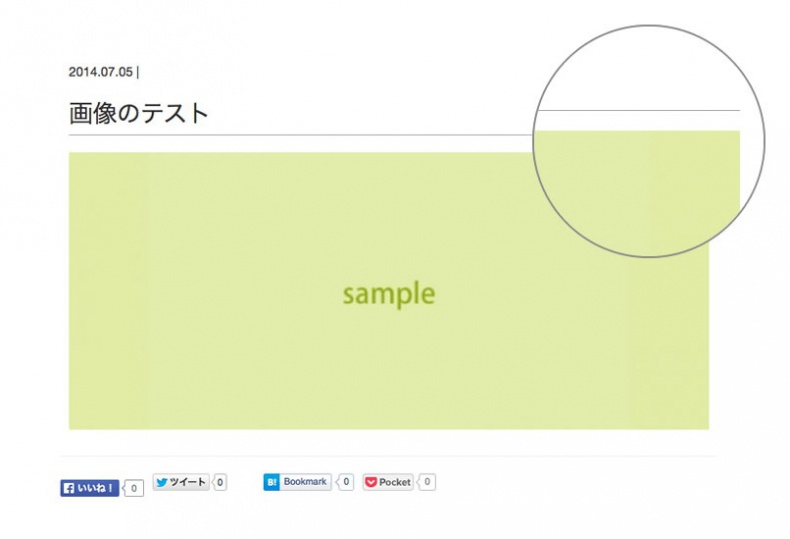
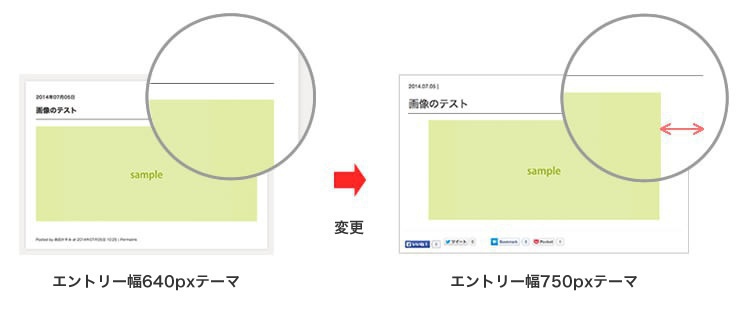
たとえば、blog2014のテーマでは最大640pxが全幅のサイズなのですが、私のブログでは最大750pxが全幅のサイズになっています。blog2014からブログテーマに変更すると、隙間が空いてしまいます。

エントリーの幅と画像の幅を一緒にするために、Large画像ありの640pxの画像を750pxに修正します。
メンテナンスツールに移動する
メンテナンスツールから修正できるので、メンテナンス画面に移動します。
a-blog cmsを初めにインストールしたときにリネームした「setup」フォルダの中のindex.phpにアクセスします。
例:
http://www.ドメイン/○○/index.php
http://www.ドメインにはサイトのドメイン、○○には「setup」フォルダをリネームしたフォルダ名を入力します。
移動すると、ユーザーIDとパスワードを聞かれるので入力してログインするとメンテナンス画面が表示されます。

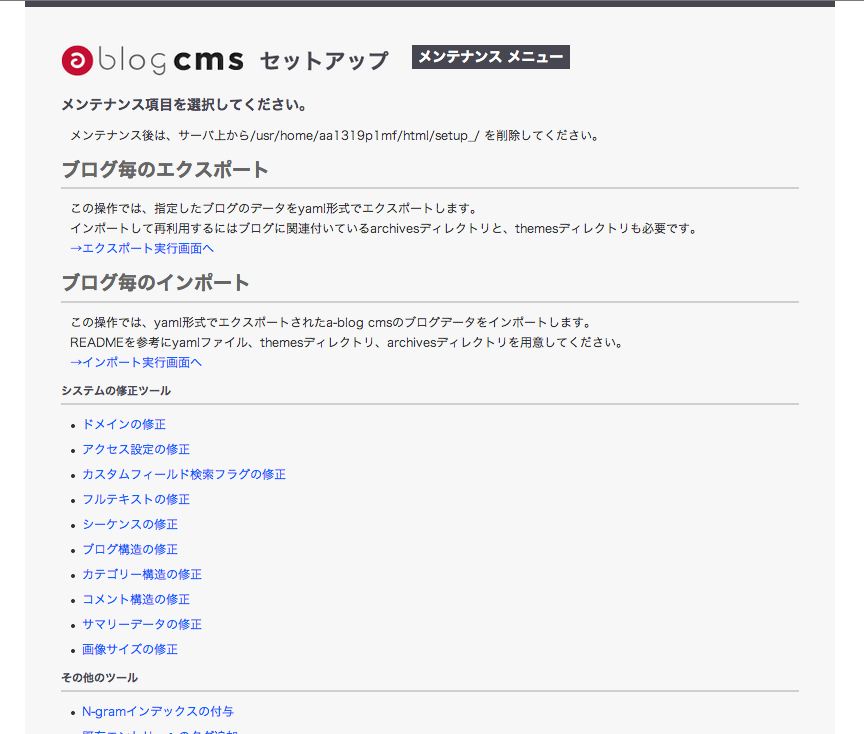
画像サイズの修正
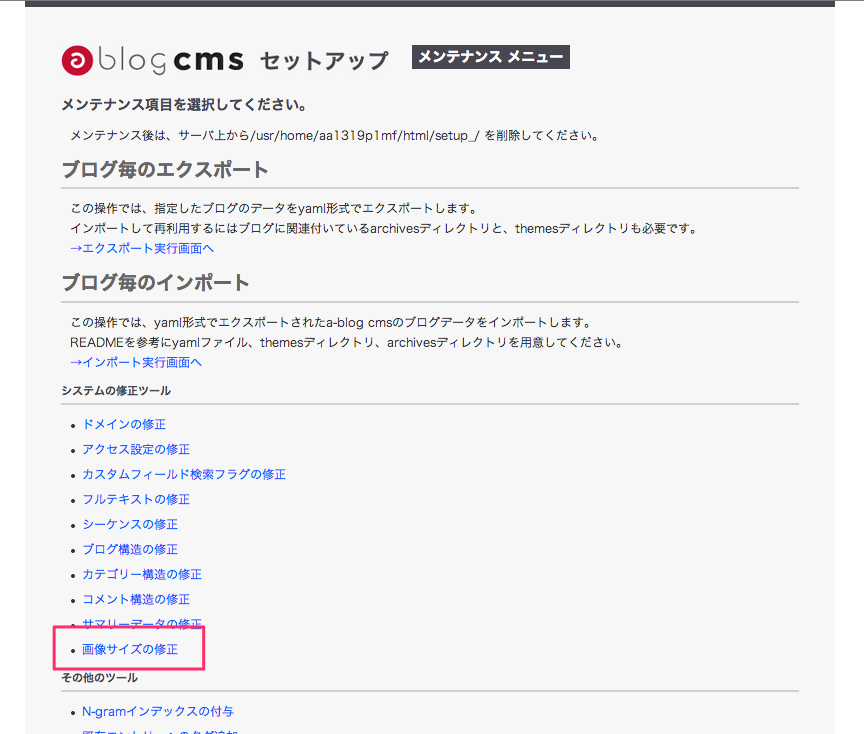
メンテナンス画面の「システムの修正ツール」の項目の中の「画像サイズの修正」をクリックします。

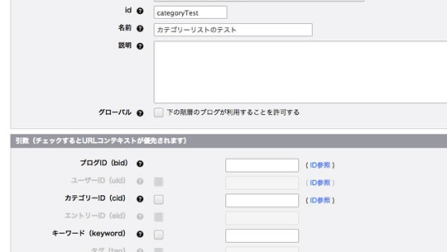
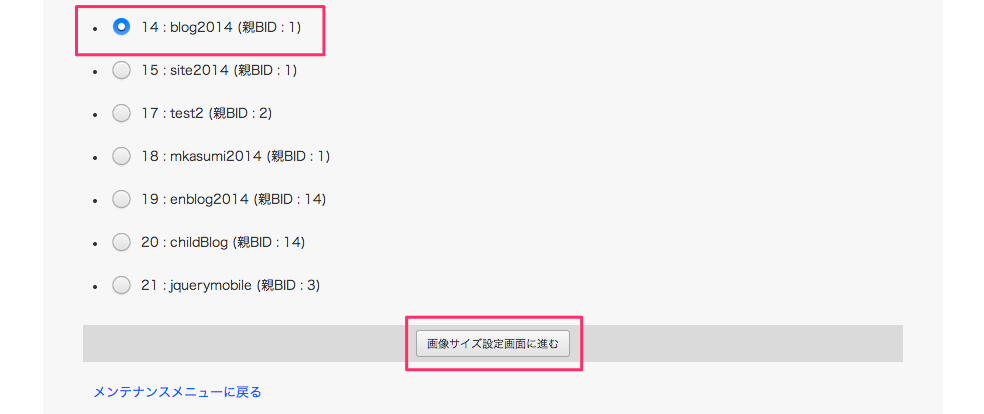
修正したいブログを選択して、「画像サイズ設定画面に進む」ボタンをクリックします。

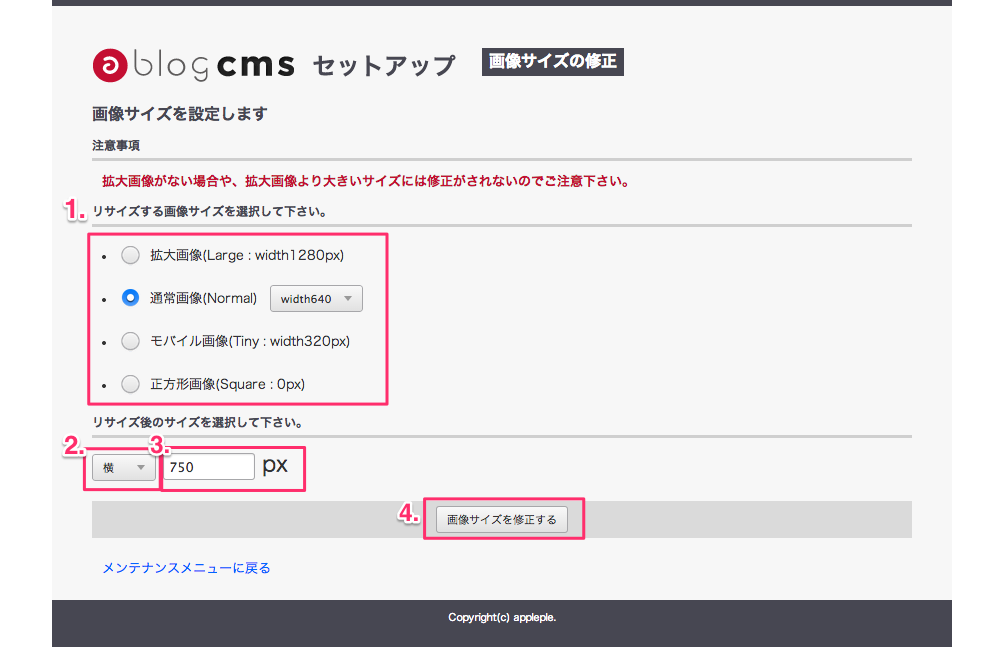
リサイズしたい画像を選択します。
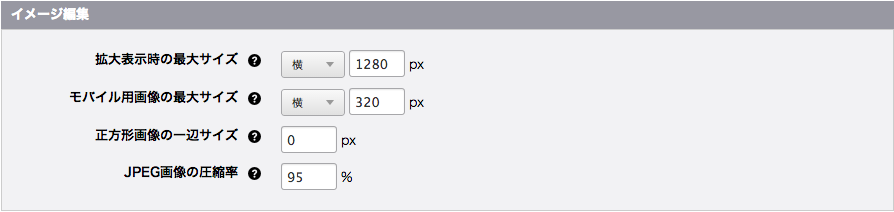
「リサイズ後のサイズを選択してください」の下の項目では、プルダウンから長辺、横、縦を選び、横にあるテキストのインプットからpxで画像サイズを指定します。
設定を確認して「画像サイズを修正する」ボタンをクリックします。

サイトに戻ると画像サイズが修正されています。
同様の方法で他の拡大画像、モバイル画像、正方形画像もリサイズできます。Ver.2.1ではご利用できなかったのですが、本日(現在:2001/07/07)リリースされたVer.2.1.0.1から動作しています。
画像をあとから生成する
リサイズだけではなく、画像を生成しない設定にしていても、「画像サイズの修正」から画像を生成することができます。

デフォルトの0pxの設定では正方形画像が生成されない

あとからメンテナンスツールから修正すると再登録の手間が省ける
デフォルトの0pxの設定では正方形画像が生成されないのですが、あとからメンテナンスツールで修正すると画像を再登録する手間が省けます。
「画像を修正する」機能については以上になります。