a-blog cmsとCSSフレームワークについてa-blog cmsの春の合宿で話しました
a-blog cmsの春の合宿「a-blog cms Training Camp 2014 in Spring」に参加しました。去年は1回しか開催されなかったので、私は今回が2回目の参加でした。
合宿では、「a-blog cmsとCSSフレームワークについて」というタイトルでお話ししました。今回はライブコーディングで発表したので、スライドは用意していません。 このままだと、どこにも残らないものになってしまうため、話した内容をまとめました。
セッションの内容
- まずは知らない方へCSSフレームワークの説明
- a-blog cmsに同梱しているBootstrapテーマの使い方
- ライブコーディングでBootstrapのBlogテーマにa-blog cmsを組み込む
まずは知らない方へCSSフレームワークの説明
CSSフレームワークを使うと、あらかじめWeb制作でよく使うボタンやページャーなどの骨組みとなるスタイルを配布していて、自分でCSSを書かなくても整ったWebサイトが作れます。CSSを書かない分、制作のスピードが上がり、効率が良くなります。
ただ、同じフレームワークと似たようなデザインになってしまうので、使うのはグリッドシステムの部分だけだったり、モックアップの段階で使っている方もいます。
有名なCSSフレームワークの例
a-blog cmsに同梱しているBootstrapテーマの使い方
site2014やblog2014のようにインストールしたらすぐ使えるというわけではないので、よくa-blog cmsのBootstrapテーマの使い方がわからないという声を聞きます。
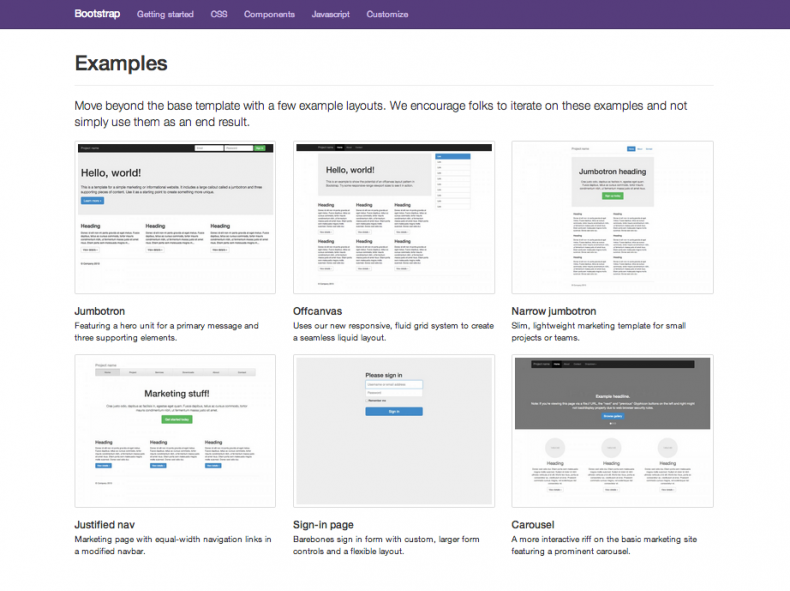
テーマを新規インストールすると6つのサムネイルが表示されます。この6つがa-blog cmsのBootstrapテーマに入っているテンプレートになります。このテンプレートはBootstrapの公式サイトでも配布されているテーマにa-blog cmsを組み込んだものです。
Bootstrapテーマの中に入っているテンプレート
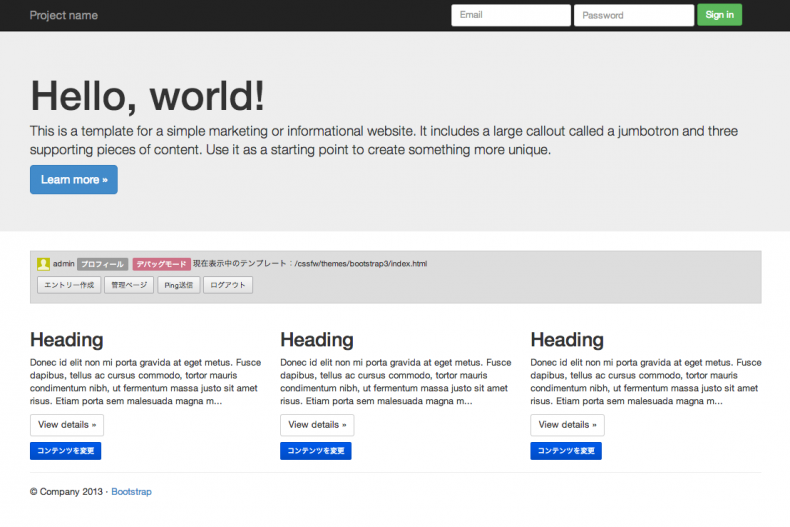
- Jumbotron
- Offcanvas
- Narrow jumbotron
- Justified nav
- Sign-in page
- Carousel
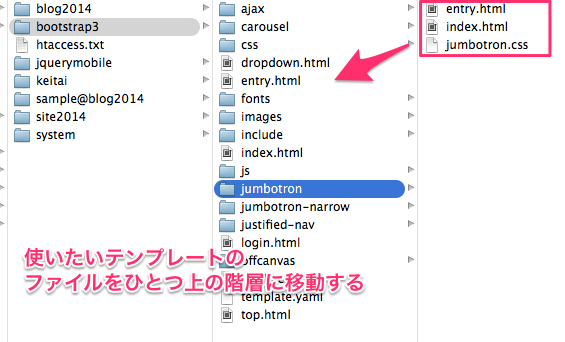
上記のテンプレートと同じ名前のディレクトリがBootstrapテーマに入っています。適用したいテンプレートのディレクトリ内に入っている、index.html、entry.html、cssを一つ上の階層に持ってきます。

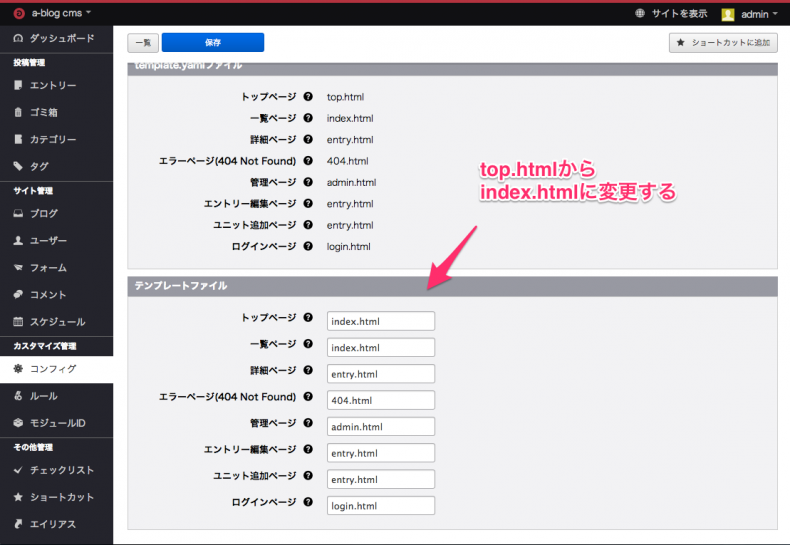
管理画面のテーマ設定からトップページを「top.html」から「index.html」に変更します。
変更を保存したらトップページに戻ります。右上にある「サイトを表示」ボタンから戻れます。
ライブコーディング
CSSフレームワークをつかうとモックアップ段階のものであれば、自分でCSSを書く時間が減り、普段より早くウェブサイトが作れます。
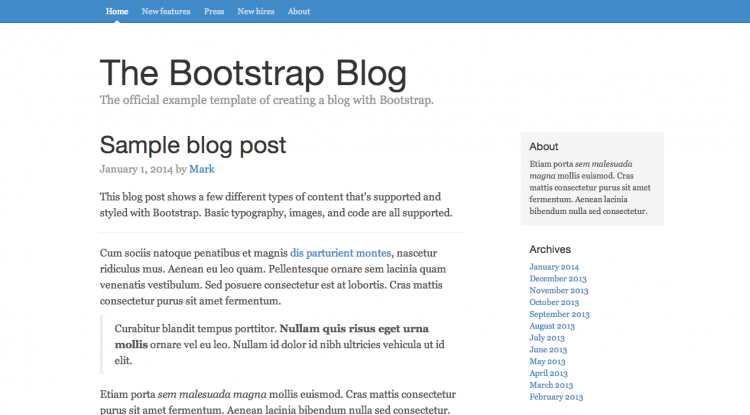
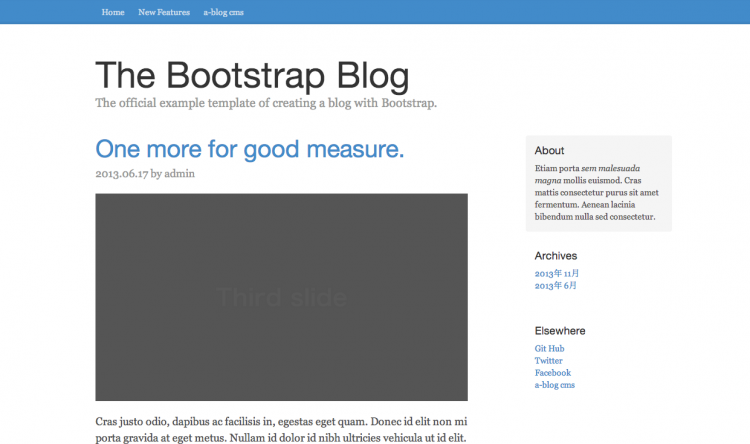
ライブコーディングで使用しているBootstrapのBlogテーマはa-blog cmsのBootstrapテーマにはないので、Bootstrapの公式サイトからテーマをダウンロードし、a-blog cmsを組み込みました。
既にHTMLやCSSを使ってコーディングされているので、15分くらいでBootstrapのテンプレートにa-blog cmsを組み込めます。
ライブコーディングではBootsrtapのBlogテーマにa-blog cmsを組み込みました。
エントリーデータの内容は違いますが、機能的には同じものができました。
使ったビルトインモジュール
- ナビゲーション
- エントリーアーカイブリスト
- リンク集
- エントリーボディ
a-blog cmsはPHPを触らなくても動的なページが作れるようになっているので、実際に触ったのはindex.htmlと管理ページ内の設定だけです。
セッションの補足
参加していた方には申し訳ないのですが、ライブコーディング中に説明をし忘れていたところがありました。
BootstrapのBlogテーマでjQueryを読み込んでいる記述を、削除してください。jQueryは、a-blog cmsに同梱されているindex.jsの中にデフォルトで同梱されているので、2回jQueryを読み込まないようにしてください。jQueryを2回読み込むとエラーが起こる可能性があります。
ライブコーディングで見た通りにやっているのに上手く表示できない方がいれば、すみませんが、一度ご確認をお願いします。
a-blog cmsとCSSフレームワーク
今回はBootstrapで説明しましたが、Foundation、uikit、Pureなど他のCSSフレームワークで使用しても大丈夫です。
acms.cssはclass名の頭に「acms-」と接頭語がついている(例:acms-col-12)ので、他のフレームワークとclass名が被ることがないようになっています。
他のCSSフレームワークを使う場合でも、エントリーのグリッドシステムのスタイルは、エントリーのスタイルとしても使えるようにCSSを書いているので、acms.cssのclassを当てて使うことをおすすめします。 使用するCSSフレームワーク(またはグリッドシステム)にもよりますが、a-blog cmsのユニットとは相性が悪い可能性があります。
acms.cssのグリッドシステムをユニットに使う場合
1.エントリーボディ内<!--#include file="/include/unit.html"-->直前のdivにacms-grid-rとacms-entryのclassをつける
<div class="acms-grid-r acms-entry"> <!-- BEGIN unit:veil --> <!--#include file="/include/unit.html"--> <hr class="clearHidden" />
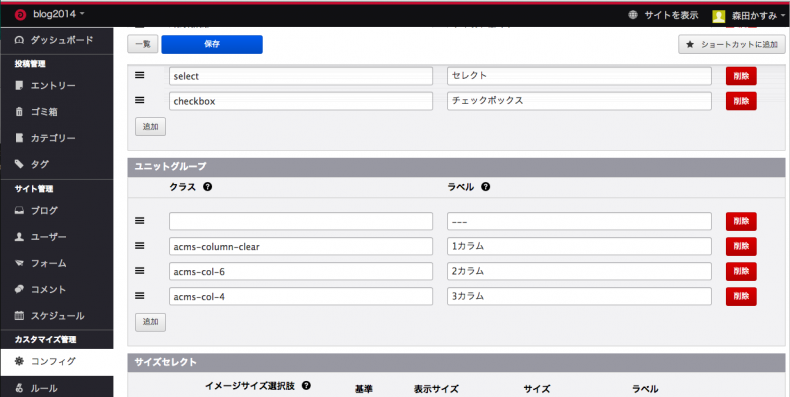
2.「管理ページ」→「コンフィグ」→「表示設定」の順に移動し、表示設定のページ内の「ユニットグループ」項目でacms-col-のクラスを設定する
※画像内のacms-column-clearはグリッドシステムではなく、システム側でユニットグループを解除数するclassになります
まとめ
- CSSフレームワークを使うとテンプレートが早く作れるため、いつもよりも早くCMSを組み込める
- a-blog cmsを組み込むサイトにCSSフレームワークを使ってもとくに問題はなく、管理ページのスタイルに使っているacms.cssにも影響はない
- ほかのCSSフレームワークを使っていてもエントリーのグリッドシステムはacms.cssのスタイルを使うことを推奨
以上のような内容で、Bootstrapを代表にしてCSSフレームワークとa-blog cmsについてお話ししました。
ききたい!っていうかたは
残念ながら全く同じ内容ではありませんが、5/24に似た内容を大阪でやります。
珍しく5/24にやるa-blog cms勉強会 in大阪という勉強会に私もついていくことになりました。当日はBootstrapのBlogテーマを使って、a-blog cmsの機能をメインに説明しながらa-blog cmsに組み込んでいくデモをします。
合宿では私がやっている内容を聞いてもらっていただけでしたが、今回の勉強会では、来ていただいた方にも一緒にa-blog cmsの実装をするハンズオン形式の予定です。 主催者の坂本さんやアップルップルのスタッフの山本さんがサポートをしてくれるので、初心者の方にも、途中でつまずいて再トライしたい方にも優しい内容になっているんではないかなと思います。
自分がやる内容ばっかり書いていますが、私の前には山本さんと坂本さんのお話も聞けますよ! 気になった方はFacebookのイベントページから参加できます。
- 初心者向けa-blog cms勉強会 in 大阪 2014年5月24日13:30 - 17:00
お近くに住んでいる方、遠方でもa-blog cms気になっている方がいらっしゃいましたら、ぜひ来てください〜!